Android AutoCompleteTextView是可编辑的文本视图,当用户开始键入文本时会显示建议列表。当用户开始键入内容时,将根据输入的字符(在阈值限制中定义)显示一个下拉菜单,用户可以从列表中选择一个项目来替换文本。
AutoCompleteTextView是EditText类的子类,因此我们可以根据需要轻松继承EditText的所有属性。
可以通过数据适配器获得该下拉列表,并且这些建议仅在输入阈值限制中定义的最小数量字符后才会出现。阈值限制用于定义用户必须键入才能看到建议下拉列表的最少字符数。
在android中,我们可以通过两种方式在XML文件中手动创建AutoCompleteTextView控件,或者以编程方式在Activity文件中创建AutoCompleteTextView控件。
首先,我们按照以下步骤创建一个新项目:
- 单击文件,然后单击新建=>新建项目。
- 之后,包括Kotlin支持,然后单击下一步。
- 根据方便选择最小的SDK,然后单击下一步。
- 然后选择清空活动=>下一个=>完成。
在activity_main.xml文件中使用LinearLayout
在此文件中,我们仅使用LinearLayout并设置其属性。
在字符串.xml文件中创建建议列表
在这里,我们将指定活动的名称,并定义可在活动中不同位置使用的其他字符串。另一个重要的事情是,我们将定义string_array ,其中包含AutoCompleteTextView的建议列表的项目。
DynamicAutoCompleteTextView
Please type language...
Submit
Submitted language:
- Java
- Kotlin
- Swift
- Python
- Scala
- Perl
- Javascript
- Jquery
在MainActivity.kt文件中创建AutoCompleteTextView和按钮
首先,我们声明两个变量autotextview和button来创建小部件并设置其属性。
val autotextView = AutoCompleteTextView(this)
val button = Button(this)
并在LinearLayout中使用添加自动文本视图和按钮
val linearLayout = findViewById(R.id.linear_layout)
// Add AutoCompleteTextView and button to LinearLayout
linearLayout?.addView(autotextView)
linearLayout?.addView(button)
然后,我们声明另一种可变语言,以从字符串.xml文件中获取字符串数组的项。
val languages = resources.getStringArray(R.array.Languages)创建一个适配器,并使用添加到LinearLayout的AutoCompleteTextView中
val adapter = ArrayAdapter(this,
android.R.layout.simple_list_item_1, languages)
autotextView.setAdapter(adapter)
package com.geeksforgeeks.myfirstkotlinapp
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.*
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//create AutoCompleteTextView and button
val autotextView = AutoCompleteTextView(this)
val button = Button(this)
val layoutParams = LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT)
autotextView.layoutParams = layoutParams
button.layoutParams = layoutParams
layoutParams.setMargins(30, 30, 30, 30)
autotextView.setHint(R.string.hint)
button.setText("Submit")
val linearLayout = findViewById(R.id.linear_layout)
// Add AutoCompleteTextView and button to LinearLayout
linearLayout?.addView(autotextView)
linearLayout?.addView(button)
// Get the array of languages
val languages = resources.getStringArray(R.array.Languages)
// Create adapter and add in AutoCompleteTextView
val adapter = ArrayAdapter(this,
android.R.layout.simple_list_item_1, languages)
autotextView.setAdapter(adapter)
if (button != null) {
button?.setOnClickListener(View.OnClickListener {
val enteredText = getString(R.string.submitted_lang)+ " " +
autotextView.getText()
Toast.makeText(this@MainActivity,
enteredText, Toast.LENGTH_SHORT).show()
})
}
}
}
AndroidManifest.xml文件
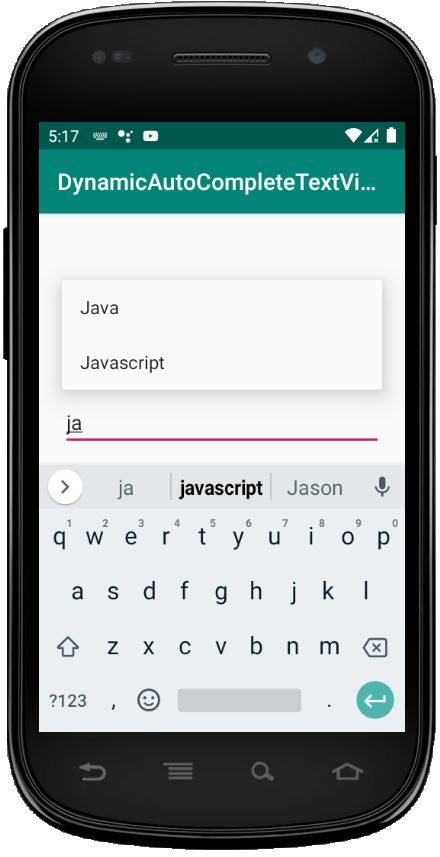
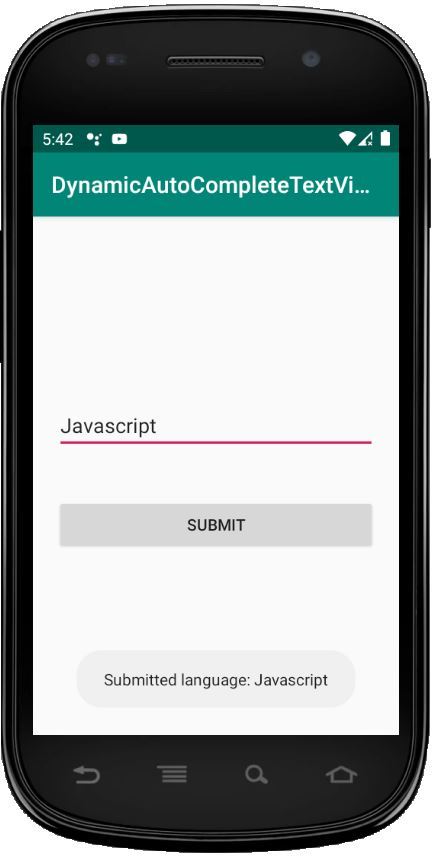
作为仿真器运行:


想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!