Android TimePicker是一个用户界面控件,用于以24小时格式或AM / PM模式选择时间。它用于确保用户在我们的应用程序中选择当天的有效时间。
在android中,TimePicker有两种模式,一种是时钟模式,另一种是微调器模式。在本文中,我们应该以编程方式在Kotlin文件中创建TimePicker小部件。
首先,我们按照以下步骤创建一个新项目:
- 单击文件,然后单击新建=>新建项目。
- 之后,包括Kotlin支持,然后单击下一步。
- 根据方便选择最小的SDK,然后单击下一步。
- 然后选择清空活动=>下一个=>完成。
修改activity_main.xml文件
在此文件中,我们在RelativeLayout中使用LinearLayout,它将在Kotin文件中进行访问。还要设置版式的属性,例如ID,方向等。
更新字符串.xml文件
在这里,我们使用字符串标签更新应用程序的名称。
DynamicTimePickerInKotlin
在MainActivity.kt文件中创建TimePicker
首先,我们声明两个变量txtView和timePicker来创建小部件。
val txtView = TextView(this)
val timePicker = TimePicker(this)
然后,我们应该使用
val linearLayout = findViewById(R.id.linear_layout)
linearLayout?.addView(timePicker)
linearLayout?.addView(txtView)
上一主题已经介绍了如何显示时间及其逻辑。
package com.geeksforgeeks.myfirstKotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.ViewGroup
import android.widget.LinearLayout
import android.widget.TextView
import android.widget.TimePicker
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//create textView from XML file
val txtView = TextView(this)
// create TimePicker programmatically
val timePicker = TimePicker(this)
val layoutParams = LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT)
timePicker.layoutParams = layoutParams
timePicker.setOnTimeChangedListener { _, hour, minute ->
var hour = hour
var am_pm = ""
// AM_PM decider logic
when {hour == 0 -> { hour += 12
am_pm = "AM"
}
hour == 12 -> am_pm = "PM"
hour > 12 -> { hour -= 12
am_pm = "PM"
}
else -> am_pm = "AM"
}
if (txtView != null) {
val hour = if (hour < 10) "0$hour" else hour
val min = if (minute < 10) "0$minute" else minute
// display format of time
val msg = "Time is: $hour : $min $am_pm"
txtView.text = msg
txtView.visibility = ViewGroup.VISIBLE
}
}
val linearLayout = findViewById(R.id.linear_layout)
linearLayout?.addView(timePicker)
linearLayout?.addView(txtView)
}
}
AndroidManifest.xml文件
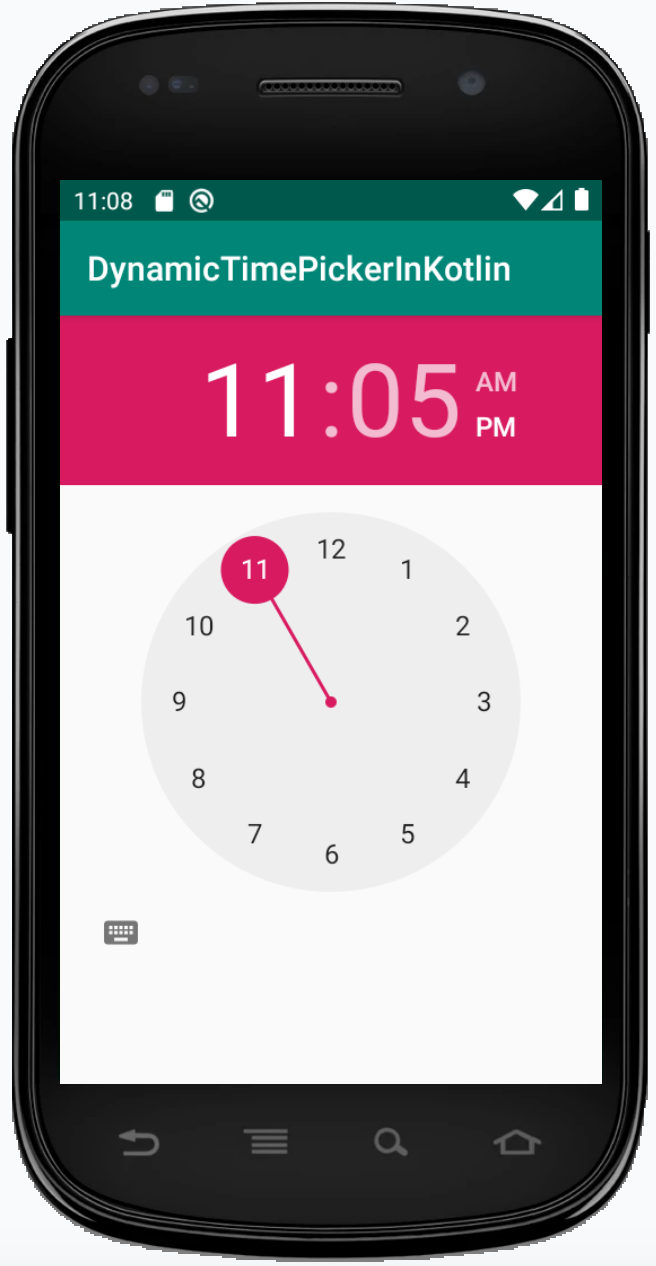
作为仿真器运行:
我们可以通过单击左下角的图标来更改视图。要使用文本“ TimePicker”,请单击键盘图标,要使用“时钟”,我们应单击“时钟”图标。


想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!