在这个在线世界中,客户服务在公司成功中扮演着重要角色。通过电话与主管交谈时,用户非常满意。这迫使公司将电话号码添加到他们的应用程序中,以使其客户轻松与他们联系。但是,将这些号码从应用程序拨号到默认的电话应用程序中会很麻烦。因此,为了改善用户体验, Flutter提出了一项功能,用户只需单击即可调用另一个功能。这可以通过使用“ url_launcher”插件来实现。
Flutter的呼叫
在Flutter,一切都是小部件,并且以相同的方式, Flutter还使用了许多插件或依赖项,以使应用程序更快,更轻松地工作。在这种情况下,“ url_launcher”插件可用于在移动应用程序中拨打电话。将插件添加到Flutter应用程序的步骤如下:
1.从项目文件夹中打开“ pubspec.yam l”文件。

2.在pubspec.yaml文件中,在依赖项下键入“ url_launcher :”。
之后,代码如下所示:
Dart
dependencies:
flutter:
sdk: flutter
url_launcher:Dart
_makingPhoneCall() async {
const url = 'tel:9876543210';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}Dart
RaisedButton(
onPressed: _makingPhoneCall,
child: Text('Call'),
),Dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(MyApp());
_makingPhoneCall() async {
const url = 'tel:9876543210';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Container(
height: 250.0,
),
Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
Text(
'For further Updates',
style: TextStyle(
fontSize: 20.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
RaisedButton(
onPressed: _makingPhoneCall,
child: Text('Call'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
],
),
),
),
),
);
}
}3.现在,单击应用程序(Android Studio)顶部的“ Pub Get”按钮。
4.控制台中的“以退出代码0结束的过程”显示成功添加了依赖项。
5.现在通过添加“ import’package:url_launcher / url_launcher来导入插件或软件包。dart“;” Ç颂歌的“主要顶部。 dart”文件。
函数
现在,让我们创建一个可以在用户单击与电话号码链接的按钮时进行调用的函数。
Dart
_makingPhoneCall() async {
const url = 'tel:9876543210';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
- 该函数在这里被命名为“ _makingPhoneCall ”,并且该函数被声明为“ async”,以便它返回promise。
- “ url”变量以字符串形式分配了所需的电话号码。电话号码之前的“ tel:”语法使Flutter意识到,以下号码是必须在默认“电话应用程序”中打开的电话号码。它被声明为“ const”,因此该变量在任何情况下都不会更改。
- 如果有可能启动URL,则只有通过使用URL变量作为属性调用launch()函数来启动URL。
- 否则,它将抛出/打印带有url值的文本,作为错误消息。
调用函数:
所需要的程序内的情况下,通过调用的功能的名称,因为它是在上述函数可以被调用。示例如下:
Dart
RaisedButton(
onPressed: _makingPhoneCall,
child: Text('Call'),
),
- 这将创建一个凸起的按钮,上面带有文本“ Call”。
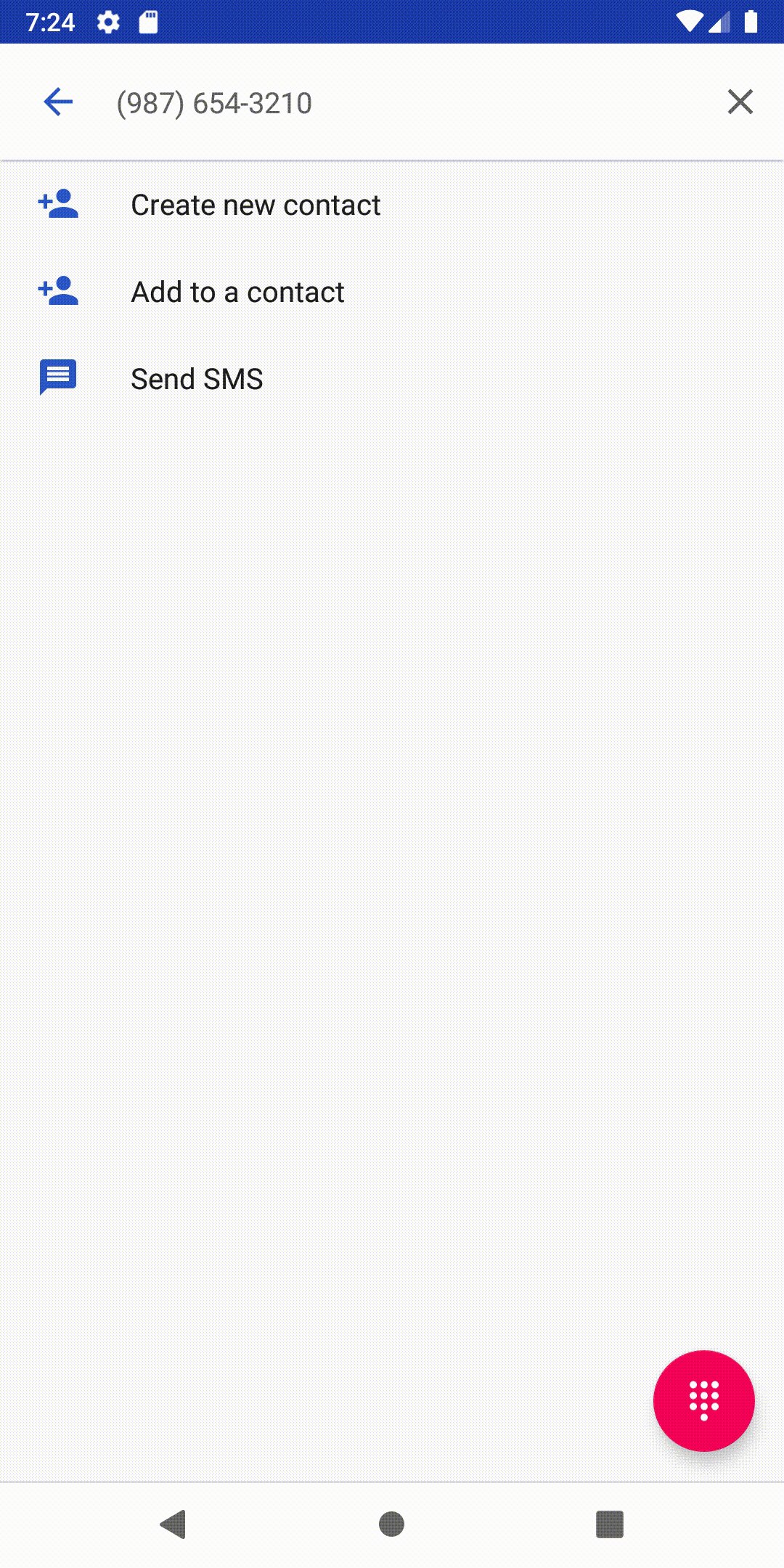
- 对于onPressed属性,我们正在调用“ _makingPhoneCall ”,这样,当按下按钮时,将打开默认的Phone应用程序,并自动拨打url变量中的电话号码,从而使用户更轻松。
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(MyApp());
_makingPhoneCall() async {
const url = 'tel:9876543210';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Container(
height: 250.0,
),
Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
Text(
'For further Updates',
style: TextStyle(
fontSize: 20.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
RaisedButton(
onPressed: _makingPhoneCall,
child: Text('Call'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
],
),
),
),
),
);
}
}
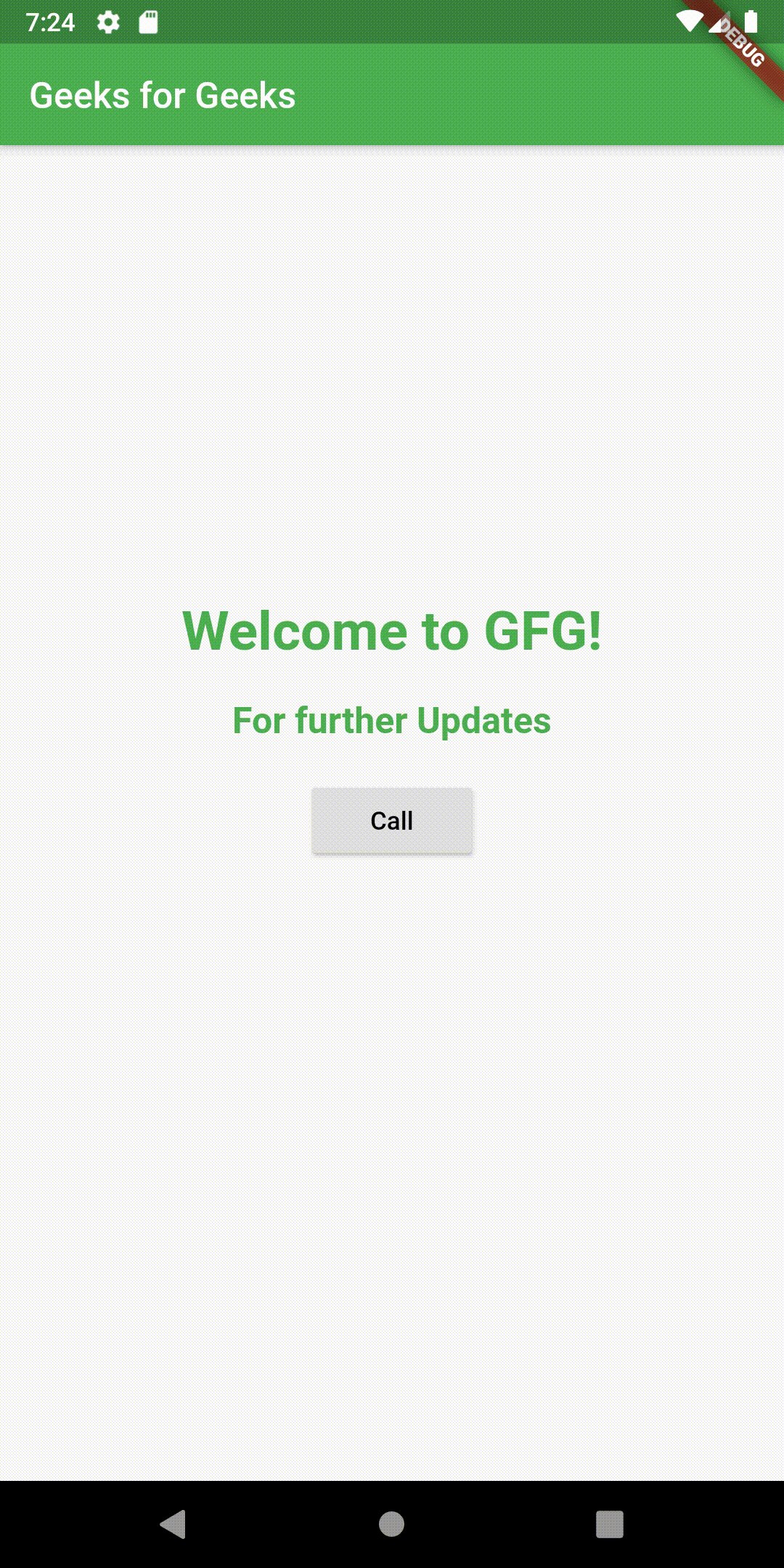
输出:

想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!