布尔玛内容大小
Bulma 内容大小是一个重要的组件,用于定义内容的大小。基于此类设置内容的大小,有一些预定义的内容标签。
布尔玛内容大小类:
- is-small:此类将内容大小设置为小。
- is-normal:此类设置默认的内容大小正常。
- is-medium:此类设置内容大小为中等。
- is-large:此类将内容大小设置为大。
句法:
....
下面的示例说明了 Bulma 内容大小:
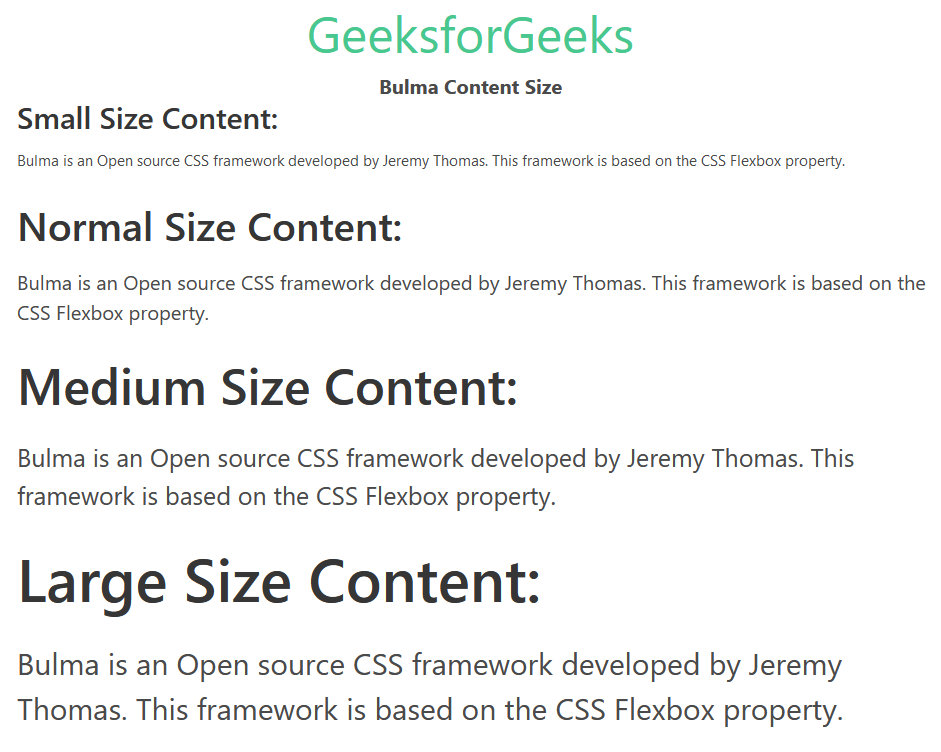
示例:在此示例中,我们将显示 4 种不同尺寸的相同内容。
HTML
GeeksforGeeks
Bulma Content Size
Small Size Content:
Bulma is an Open source CSS framework
developed by Jeremy Thomas. This framework
is based on the CSS Flexbox property.
Normal Size Content:
Bulma is an Open source CSS framework
developed by Jeremy Thomas. This framework
is based on the CSS Flexbox property.
Medium Size Content:
Bulma is an Open source CSS framework
developed by Jeremy Thomas. This framework
is based on the CSS Flexbox property.
Large Size Content:
Bulma is an Open source CSS framework
developed by Jeremy Thomas. This framework
is based on the CSS Flexbox property.
输出:

布尔玛内容大小
参考: https ://bulma.io/documentation/elements/content/#sizes