用例子解释 Chosen 和 Select2
两个 jQuery 插件 Chosen 和 Select2 用于设置选择框的样式。它改进了选择框的外观,增强了它的行为,从而使它们更加用户友好。它们可用于单个选择框和多个选择框。
需要添加这些 jQuery 库:
- 选择2.min.js
- 选择2.min.css
- selected.jquery.min.js
- 选择.min.css
激活选择框上的插件:
$(“.chosen-select”).chosen()$(“.chosen-select”).select2()
Select2和Chosen的区别:
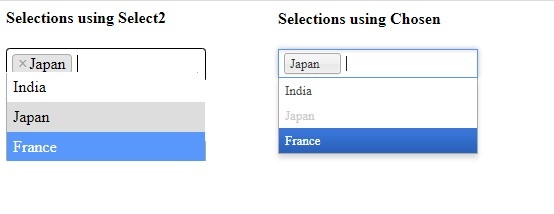
选择和取消选择
Select2 可以取消选择先前选择的选项,只需单击下拉列表中的选定选项即可。但是 selected 没有此功能,因为所选选项会褪色。
输出:

程序化访问
如果某些选项之间存在某种联系,并且这些链接的选项被选中的概率很高,则可以使用 Select2 通过单击来完成。它在多项选择中非常有用。而 Chosen 不能执行这种逻辑链接。
输出:
单击设置前端技术按钮后:

标记
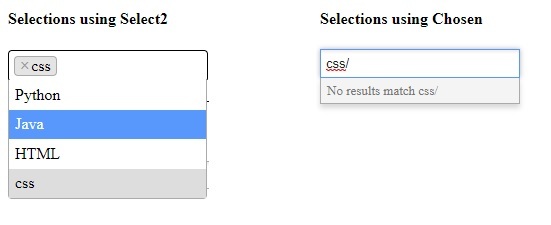
当您有多种选择并且无法包含所有选择时,请启用标签选项。如果选项中尚未出现,这将使用户添加一个新选项。这可以通过将标签选项设置为“true”来完成。
此选项在 Select2 中可用,而在 Chosen 中,用户无法向列表中添加新选项。
输出:

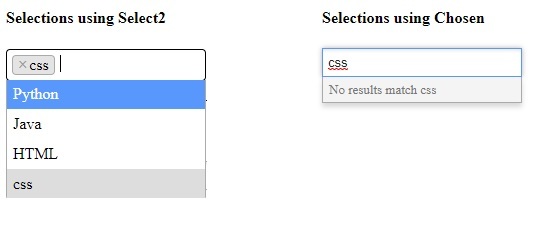
代币化
标记选项设置为“true”后使用标记化。它提供了标记分隔符,用作创建标签的快捷方式。这可以通过在标签名称后键入列表中指定的任何标记分隔符来完成。在 Select2 的帮助下,可以将任何字符创建为标记分隔符。
如前所述,由于 Chosen 没有标记功能,因此标记化功能也不可用。
输出: