ReactJS 蓝图标签输入组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。
TagInput 组件允许用户输入多个值作为标签。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Blueprint TagInput 组件。
标签输入道具:
- addOnBlur:设置为true时,当输入失去焦点时将调用onAdd 。
- addOnPaste:当设置为 true 时,当用户将包含分隔符的文本粘贴到输入中时,将调用onAdd 。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- disabled:用于指示组件是否是非交互的。
- 填充:用于指示标签输入是否应该占据其容器的整个宽度。
- inputProps:用于表示要传递给 元素的 React 道具。
- inputRef:用于表示 元素的 ref 处理程序。
- inputValue:用于元素的控制值。
- 意图:用于表示应用于元素的视觉意图颜色。
- large:用于指示标签输入是否应使用大尺寸。
- leftIcon:用于表示要在输入左侧呈现的图标的名称。
- onAdd:当用户在输入上按回车添加新标签时触发的回调函数。
- onChange:添加或删除新标签时触发的回调函数。
- onInputChange:是一个回调函数,当元素的值改变时触发。
- onKeyDown:当用户按下键盘按键时触发的回调函数。
- onKeyUp:是用户释放键盘按键时触发的回调函数。
- onRemove:当用户点击标签上的X按钮时触发的回调函数。
- placeholder:用于表示输入的占位符文本,如果值包含任何项目,则不会出现。
- rightElement:用于表示要在输入右侧呈现的元素。
- 分隔符:用于表示用于将输入文本拆分为多个值的分隔符模式。
- tagProps:用于表示要传递给每个 Tag 的 React props。
- values:用于受控标签值。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { TagInput } from "@blueprintjs/core";
function App() {
// Sample Tags value
const values = [
'Fan',
'Brush',
'TV',
'Fridge'
];
return (
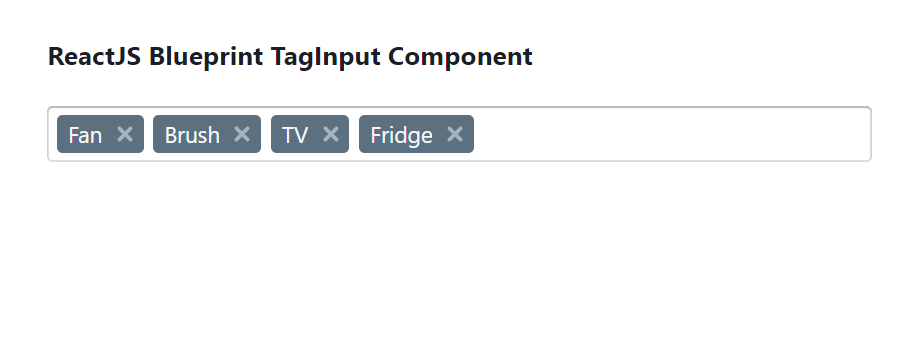
ReactJS Blueprint TagInput Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/tag-input