Fabric.js 文本框 strokeDashOffset 属性
在本文中,我们将了解如何使用FabricJS将笔画偏移设置到画布文本框。画布文本框是指文本框是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义文本框。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含文本框的画布块。之后,我们将初始化FabricJS提供的 Canvas 和 Textbox 的实例,并使用stroke属性创建笔触,并进一步使用strokeDashOffset属性添加笔触偏移并在文本框上渲染画布,如下例所示。
句法:
fabric.Textbox('text', {
strokeDashOffset: number
});参数:该函数接受一个如上所述和如下所述的参数。
- strokeDashOffset:指定笔画的偏移量。
示例:此示例使用FabricJS库将笔划虚线偏移设置到画布文本框,如下所示。
HTML
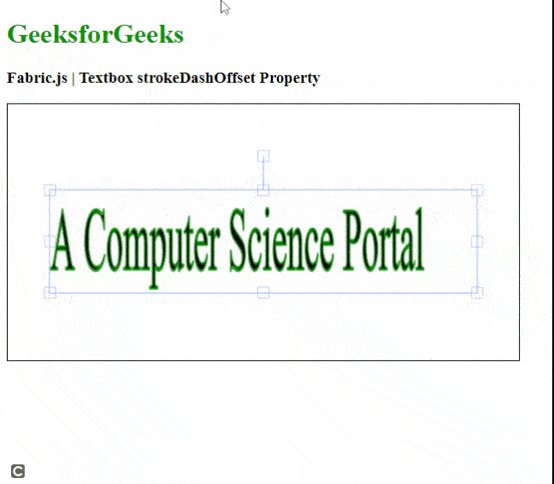
GeeksforGeeks
Fabric.js | Textbox strokeDashOffset Property
输出: