Semantic-UI 段强调变化
Semantic UI是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
Semantic UI Segment 是用于放置相同类型或相同类别的内容的容器。它用于对相关项目进行分组。
语义 UI 段强调变化用于强调一个段并使另一段不太明显。我们可以使用这种变化使一个片段或多或少引人注目。
语义 UI 段强调变体类:
- primary :通过使用此类,该段显示为普通段。
- 次要的。通过使用此类,该部分似乎不太明显。
- tertiary :该段看起来更不明显。
语法:通过在段中使用上述类来强调段,如下所示:
...
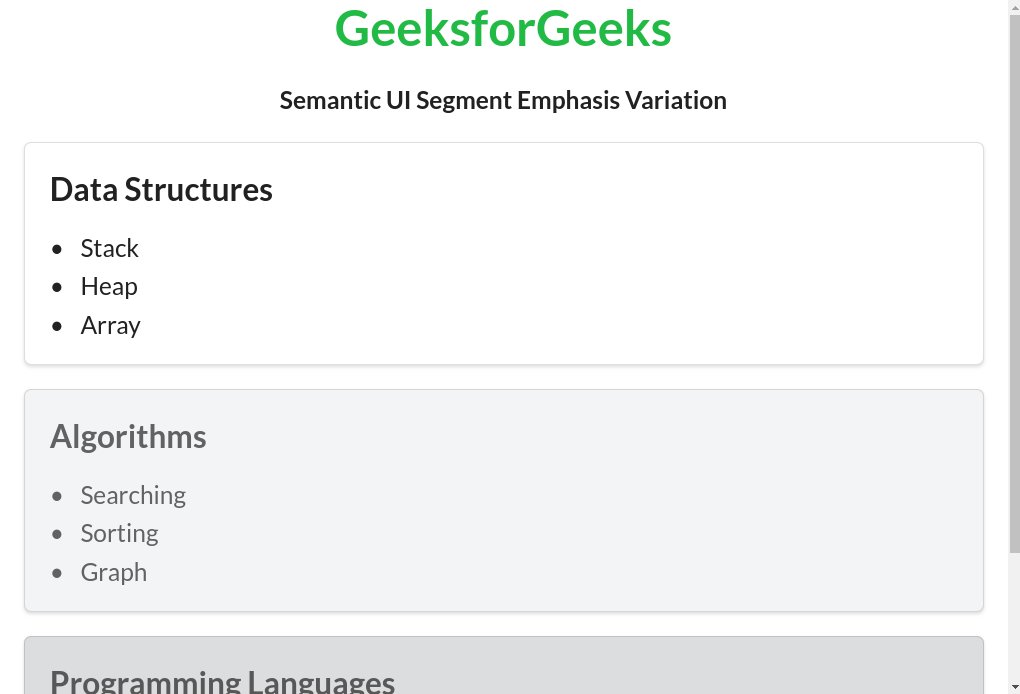
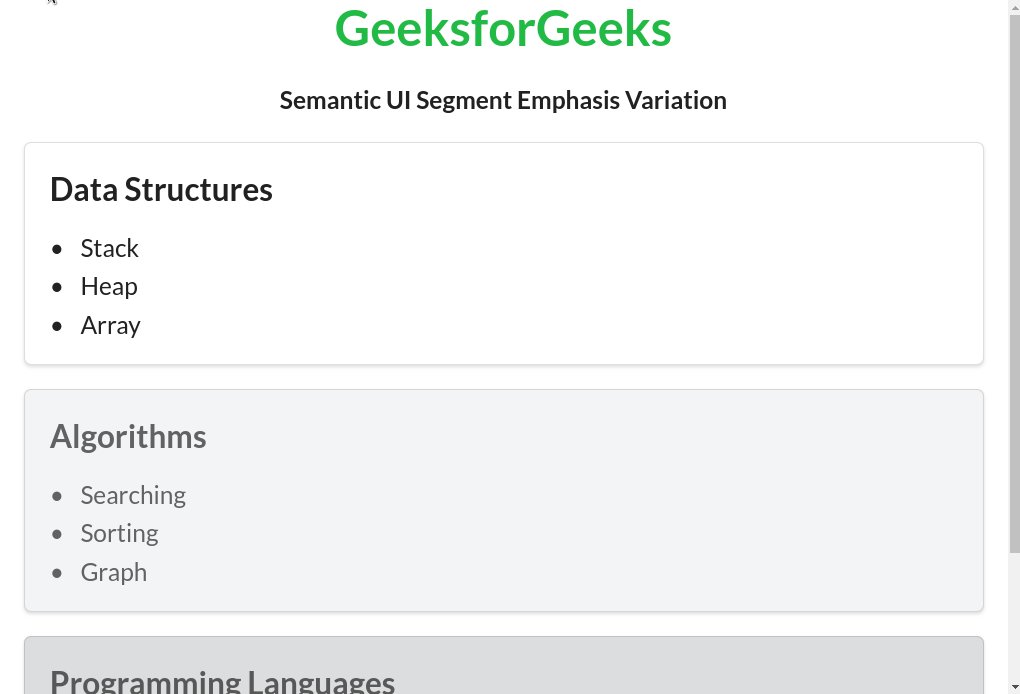
示例 1 :在下面的示例中,我们有三个不同程度的重点。
HTML
GeeksforGeeks
Semantic UI Segment Emphasis Variation
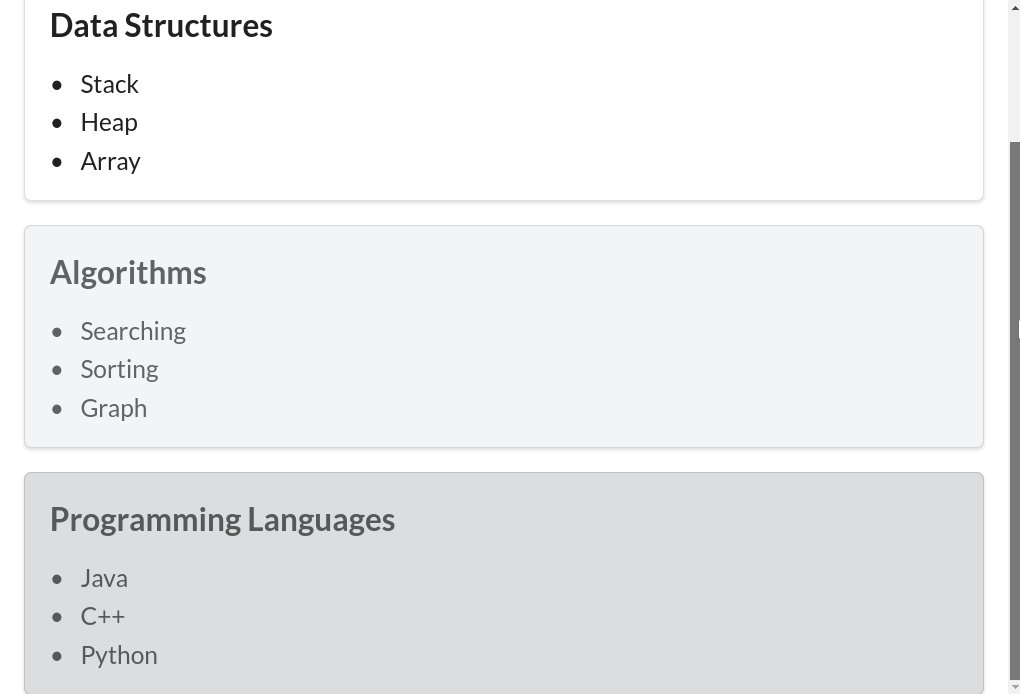
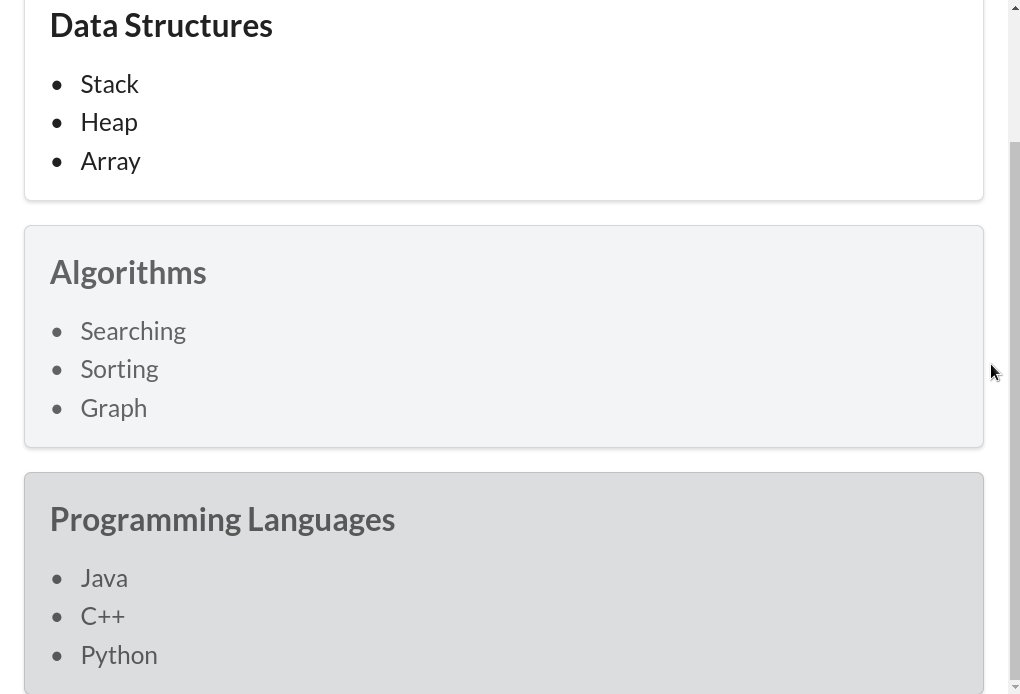
Data Structures
- Stack
- Heap
- Array
Algorithms
- Searching
- Sorting
- Graph
Programming Languages
- Java
- C++
- Python
输出:

Semantic-UI 段强调变化
参考: https ://semantic-ui.com/elements/segment.html#emphasis